Verkkokaupan asiakaskokemukseen täytyy miettiä monelta eri kulmasta, ja visuaalisten elementtien avulla verkkokaupasta voidaan rakentaa entistäkin asiakasystävällisempi kokonaisuus. Verkkokaupan täytyy näyttää kiinnostavalta ja olla helppokäyttöinen, jotta asiakas tuntee olevansa oikeassa paikassa. Harkittu visuaalinen ilme ei pelasta verkkokauppaa, jos sen käyttö ei vastaa asiakkaiden toiveita. Jokaisen sivun toimintojen tulisi perustua käyttäjäkokemuksen edistämiseen.
Tämä opas tarjoaa vaihtoehtoja ja ideoita siihen, kuinka tehdä verkkokaupasta toiminnallinen helppokäyttöinen ja kiinnostava.
Verkkokaupan etusivu
Verkkokaupan etusivu antaa yleisen kuvan yrityksestäsi ja tuotteistasi – ja toivottaa asiakkaat ikään kuin tervetulleeksi. Etusivu on siis otollinen paikka kehittää yrityksen brändiä ja asiakaskokemusta. Etusivun tuotteet myös osuvat erityisellä tavalla valokeilaan, joten sivulle kannattaa nostaa esimerkiksi erityisen hyväkatteisia tuotteita – etusivulle nostettuja tuotteita voi verrata kivijalkamyymälän näyteikkunaan.
Etusivun tulisi olla aina ajankohtainen ja sesongin mukainen. Esimerkiksi joulunsesongin aikaan joulukalenteri etusivulla on leikkisä keino saada asiakkaat osallistumaan, innostumaan ja parhaimmassa tapauksessa sitoutumaan yritykseesi. Kuvan esimerkissä etusivulla esitellään joulukalenterin lisäksi lämpimiä oloasuja sekä vaatteita juhlakauteen.

Kuvan lähde: https://nelly.com/fi/vaatteita-naisille/
Etusivun elementtejä
Shop the Look -ominaisuus etusivulla antaa kattavan käsityksen verkkokaupan tyylistä ja tuotteista. Parhaimmillaan harkitut asukokonaisuudet inspiroivat asiakasta ostoskoriin asti. Kokonaisuudet auttavat myymään unelmaa tietystä tyylistä, ja esimerkiksi paitaa tarvinnut asiakas voi päätyä ostamaan kokonaisen asukokonaisuuden. Shop the look -lisäosia verkkosivulle löytyy useilta tarjoajilta.
Kuvan lähde: https://www.reddress.com/
Instagram-julkaisut verkkokaupan etusivulla luovat aitoutta ja näyttävät tuotteita käytössä. Instagram-kuvien avulla voidaan rakentaa myös uskottavuutta brändiä kohtaan – tuotteita aidosti käytetään ja tilaukset tulevat perille. Instagram-julkaisuja voi hyödyntää myös verkkokaupan muilla sivuilla.

Kuvan lähde: https://poppybarley.com/
Suosituimmat/myydyimmät tuotteet –osion avulla voidaan kasvattaa tiettyjen tuotteiden näkyvyyttä ja sitä kautta myös myyntiä. Otsikoinnin avulla voidaan myös luoda nostetta tuotteiden tai brändin ympärille.

Kuvan lähde: https://superduperhats.com/
Käyttäjäkokemuksen kehittäminen
Kategoriat
Tuotekategorioiden avulla helpotetaan tietyn tuotteen löytämistä. Kategoriat ovat tärkeitä etenkin tilanteissa, kun asiakas hakee tiettyä vaatetta. Kategorioiden yksityiskohtia voi miettiä oman tarjonnan mukaan. Riittääkö mekko-otsikko, vai kannattaako kyseinen kategoria jakaa vielä pienempiin osiin? Hyötyisikö asiakas tilanteiden mukaan rakennetuista kategorioista?
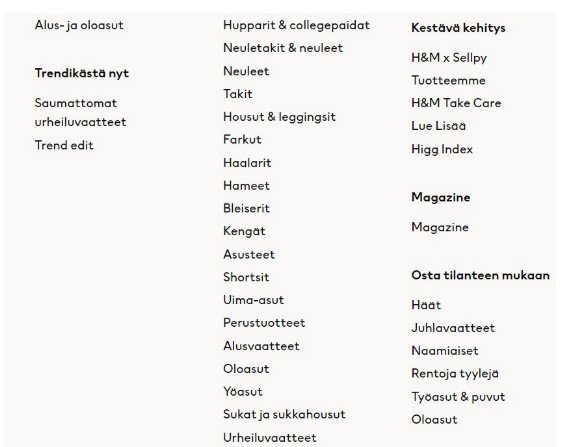
Esimerkiksi H&M:n verkkosivuilta löytyy perinteisten tuotekategorioiden tueksi tilannesidonnaiset kategoriat asiakkaan ostopolkua tukemaan. Jos kategorioita on lukuisia, kannattaa niiden järjestely ja esimerkiksi sarakkeiden lukumäärää tarkastella sujuvan käytön varmistamiseksi.

Kuvan lähde: https://www2.hm.com/fi_fi/index.html
HUOM! Muutoksia, jotka vaikuttavat sivuston URL:ään kannattaa tehdä harkiten, sillä muutokset voivat vaikuttaa sivuston näkyvyyteen. Jos URL kuitenkin muuttuu esimerkiksi sivuston rakenteen muokkauksen myötä, kannattaa huolehtia vanhan URL-sivun uudelleenohjauksesta.
Suodatus ja lajittelu
Toisinaan asiakkaalla voi olla tarkat kriteerit ja visiot tuotteeseen liittyen. Suodatus- ja lajitteluominaisuudet nopeuttavat ja helpottavat tietynlaisen tuotteen löytämistä. Nämä lisäominaisuudet verkkokaupassa ovat erityisen tärkeitä, kun tuotevalikoima on runsas. Suodatusvaihtoehtoja voivat olla esimerkiksi koko, hinta, materiaali, väri ja merkki.
Esimerkiksi Zalandolta löytyy kattavasti erilaisia suodatusvaihtoehtoja oikeanlaisen tuotteen löytämistä helpottamaan.

Kuvan lähde: https://www.zalando.fi/naiset-vaatteet/
Saatavuuteen liittyvät tiedot
Tuotteen väreihin ja kokoihin liittyvästä saatavuudesta voi halutessaan viestiä verkkokaupassa suoraviivaisesti niin, ettei asiakkaan tarvitse edes avata tuotetta. Tällainen tiedon jakaminen voi nopeuttaa asiakkaan toimintaa verkkokaupassa ja auttaa oikeanlaisen tuotteen löytämisessä.

Kuvan lähde: https://zanerobe.com/collections/sweaters/
Tuotekuvat
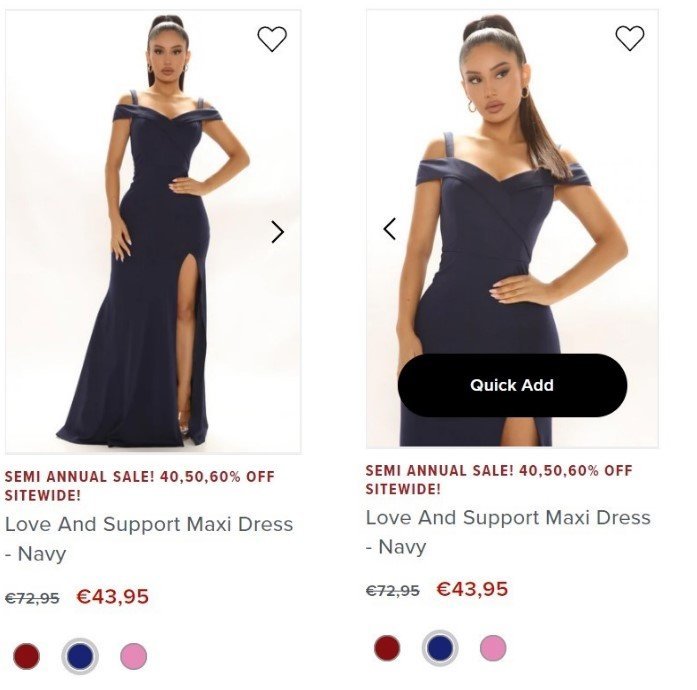
Tuotekuvien tarkoituksena on havainnollistaa mahdollisimman tarkasti ja selkeästi, miltä tuote näyttää. Sen vuoksi on hyödyllistä näyttää samasta tuotteesta kuvia esimerkiksi eri etäisyyksistä, asennoista ja kuvakulmista.

Kuvien lähteet: https://www.fashionnova.com/collections/bridesmaids?page=3
Sivuston rakenne
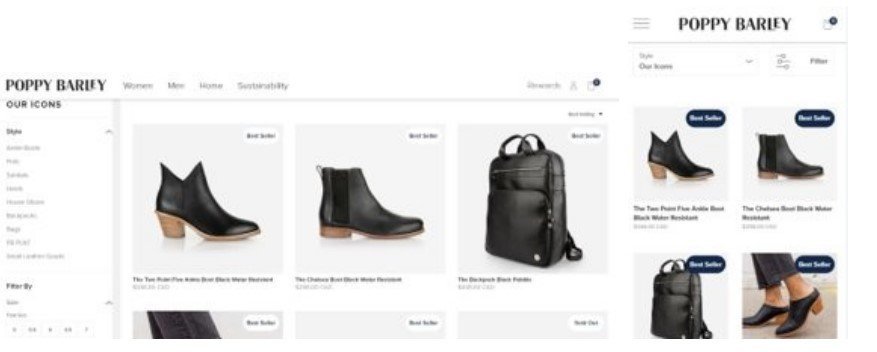
Käyttäjäkokemukseen vaikuttaa merkittävästi, millainen rakenne sivustolle on luotu. Esimerkiksi se, kuinka monta tuotetta sivulla kerrallaan näkyy, vaikuttaa selaamisen nopeuteen merkittävästi. Eri käyttäjillä voi olla tämän suhteen erilaisia toiveita, joten voi olla hyödyllistä tarjota mahdollisuutta vaikuttaa tuotteiden asetteluun. Yleisesti tietokoneen näytöllä näytetään yhdellä rivillä kolmesta neljään tuotetta ja mobiilissa vastaavasti kaksi tuotetta.

Kuvien lähteet: https://poppybarley.com/collections/our-icons/?loc=nav
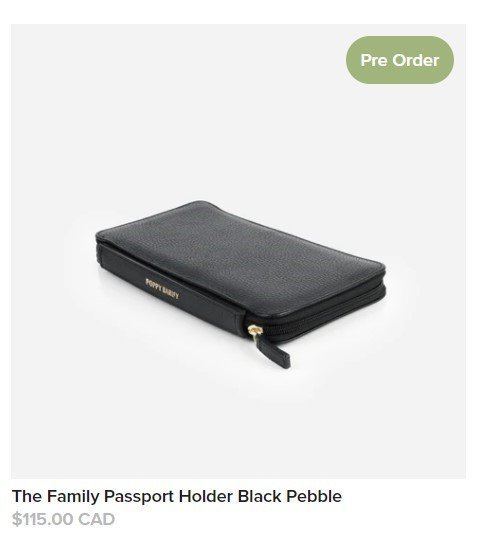
Tuotetarrat
Tuotetarrojen (product badges) avulla voidaan tarjota lisätietoa tuotteeseen liittyen ja herättää näin asiakkaan huomio ja kiinnostus tiettyä tuotetta kohtaan. Tuotetarroja voi hyödyntää esimerkiksi alennusten mainitsemiseen tai uutuuksien ja suosittujen tuotteiden korostamiseen.

Kuvan lähde: https://poppybarley.com/collections/women/?loc=nav
Saatavuusilmoitus
Email When Available – ilmoitus siitä, että tuotetta on jälleen saatavilla, on hyödyllinen sekä kuluttajalle että myyjälle. Ominaisuuden avulla myyjä saa tietoonsa, että tuotteelle on edelleen kysyntää ja se vähentää lisäostoihin liittyvää riskiä. Samalla ilmoitus kehittää asiakaskokemusta ja tarjoaa asiakkaalle mahdollisuuden ostaa tuote heti, kun se on jälleen saatavilla.

Kuvan lähde: https://www.beeinspiredclothing.com/collections/signature-collection-womens/products/signature-jogpants–pink
Selvitä omat tarpeet ja resurssit
Verkkosivujen kehitykseen voi käyttää resursseja loputtomasti. Onkin tärkeää miettiä, mitkä ominaisuudet toimivat parhaiten juuri sinun yrityksesi tarpeisiin ja kehittävät myyntiä. Voit hakea YouTubesta ja Googlesta inspiraatiota verkkosivujen kehittämiseen esimerkiksi seuraavilla hakusanoilla:
Top WooCommerce websites
Top Shopify websites
Landing page design




